사용안내
엘리멘터 편집 화면에서 키보드의 Control + i 혹은 Command + i 키를 눌러 Structure 패널을 항상 열어두세요.

템플릿 사용 시 유의사항
이 템플릿은 케이보드의 스타일을 FTP 접속등의 파일 조작 없이 엘리멘터 편집화면에서 수행합니다. 몇 가지 제약사항이 있으므로 아래를 먼저 참고해 주세요.
- 케이보드 플러그인이 설치되어 있어야 합니다.
- 쇼트코드를 통해 삽입된 케이보드는 엘리멘터 편집화면에서
iframe내부에 출력됩니다. 따라서 편집화면에서 스타일을 변경해도 해당 화면에서 라이브로 변경되지는 않습니다. 변경 후 저장하여 미리보기에서 확인합니다. - 스타일은 케이보드의 ‘기본 스킨‘ 스타일을 오버라이드합니다. 따라서 ‘기본 스킨’의 스타일을 변경한 경우, 의도한대로 표현되지 않을 수 있습니다.
- 에디터 본문의 내용을 치장하는
jetcraft-block-content-01스타일은 Kboard 설정에서 에디터를 ‘워드프레스 내장 에디터‘로 설정해야 합니다.
템플릿 구성
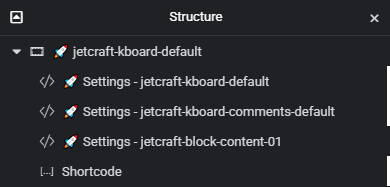
Structure 패널에서 확인할 수 있는 레이어의 기능 설명입니다. 필수 레이어 2개와 선택 레이어 2개로 구성됩니다.
| 레이어 이름 | 기능 | 조건 |
| 🚀 Settings – jetcraft-kboard-default | 게시판 스타일 | 필수 |
| 🚀 Settings – jetcraft-kboard-comments-default | 댓글 스타일 | 선택 |
| 🚀 Settings – jetcraft-block-content-01 | 본문 치장 스타일 | 선택 |
| Shortcode | 케이보드 삽입 | 필수 |
스타일 관리
템플릿에 사용된 코드는 변경하지 않는 것이 유지보수 측면에서 좋습니다. 스타일을 수정하거나 추가할 때는 케이보드를 삽입하는 Shortcode 레이어의 Custom CSS에 정의하면 편리합니다. 해당 레이어에는 이미 예시코드가 정의되어 있으므로 참고하십시오.
컬러셋
이 템플릿은 Jetcraft의 컬러셋을 지원합니다.
템플릿 CSS 스타일 수정
- Jetcraft의 템플릿은 공통된 방식으로 CSS 스타일을 수정할 수 있습니다. 자세한 내용은 템플릿의 스타일을 관리하는 방법 게시물을 참고해 주세요.
- 엘리멘터가 CSS를 처리하는 원리에 대해 이해하면 템플릿과 위젯의 CSS를 보다 장기적의고 체계적으로 관리할 수 있습니다. 엘리멘터 사용에 익숙해 졌다면 엘리멘터 위젯과 템플릿을 효과적으로 관리하는 법 블로그 게시물을 통해 보다 효율적으로 스타일을 관리하세요.
