![]() Code Snippets 플러그인에서 (추천)
Code Snippets 플러그인에서 (추천)
엘리멘터 기본 컬러, 글꼴 비활성화 – 중요
엘리멘터는 영문 서체를 기본 글꼴로 사용하며, 글꼴 및 텍스트 색상과 관련된 스타일의 명시도가 높아 한국어 사이트에 맞지 않습니다.
관리자 메뉴 → Elementor → Settings → General 탭에서 Disable Default Colors와 Disable Default Fonts 체크박스를 반드시 체크합니다. 이것은 엘리멘터 기본 컬러와 글꼴 스타일을 비활성화합니다.
컬러셋 선택
템플릿을 편집화면에서 열면 기본적으로 사용자가 사용중인 테마의 색상을 상속합니다. 템플릿의 디자인이 제대로 표현되려면 반드시 컬러셋이 지정되어야 합니다.
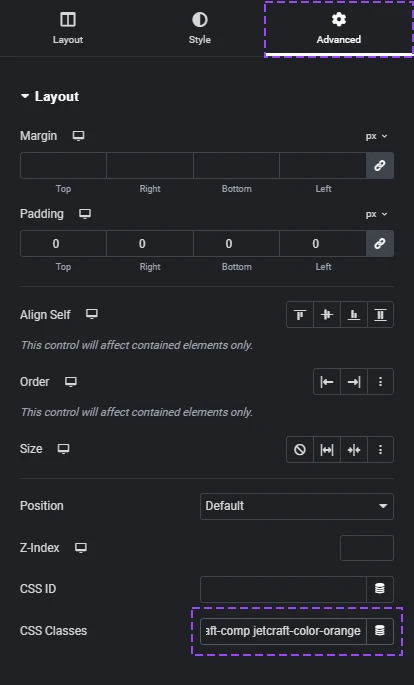
다운 받은 템플릿 하나에만 색상을 입히려면 원하는 레이어에 클래스를 추가하고, 다수의 템플릿에 색상을 입히려면 더 상위 단계의 컨테이너 혹은 DOM 요소(예를들면 body 태그)에 스타일을 추가합니다.
본 페이지 최상단의 Snippets 탭에 Body 요소에 클래스를 추가하는 코드가 명시되어 있으니 참고하십시오.
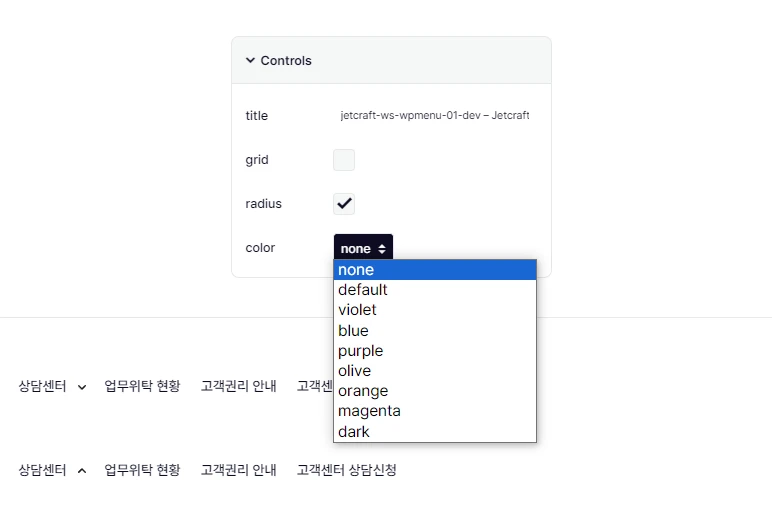
컬러셋을 미리 볼 수 있는 일부 템플릿의 편집화면에서는 색상 선택 GUI 콘트롤러가 표시됩니다. 템플릿의 컬러셋 색상을 미리볼 수 있도록 도와주지만 DB에 저장하지는 않습니다.
사용 가능한 컬러 클래스는 다음과 같습니다.
| 클래스 이름 | 주 색상 |
| jetcraft-color-default | |
| jetcraft-color-violet | |
| jetcraft-color-blue | |
| jetcraft-color-purple | |
| jetcraft-color-olive | |
| jetcraft-color-orange | |
| jetcraft-color-magenta | |
| jetcraft-color-dark |
그리고 jetcraft-no-radius 클래스는 템플릿에 사용된 대부분(필수 요소는 제외)의 둥근 모서리 효과를 없애줍니다. 컬러셋에 대한 더 자세한 활용법은 아래 링크를 참고하세요.
핵심 템플릿 레이어
Jetcraft에서 제공하는 템플릿 중에는 사용자가 원하는 부분만 복사해서 붙여넣을 수 있도록 제작된 것들이 있습니다.(보통 이런 템플릿에는 컬러셋 미리보기 콘트롤러가 활성화 되어 있습니다).
템플릿에서 어떤 컨테이너를 복사해야 할 지 알기 쉽게 표시해 놓은 것을 ‘핵심 레이어’라 부릅니다. 핵심 레이어는 하나의 컨테이너를 통째로 복사하거나 아니면 위젯별로 복사해야 하는 경우도 있습니다.
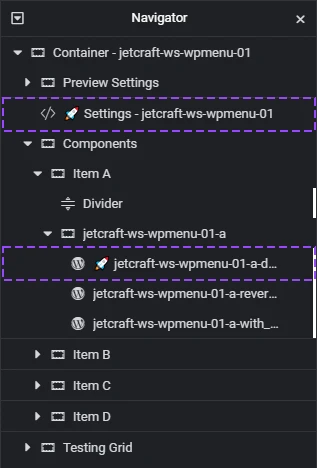
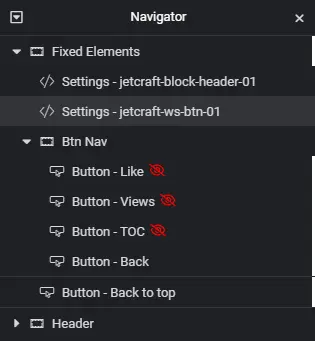
핵심 레이어는 쉽게 찾을 수 있도록 레이어 이름 앞에 🚀 이모지가 붙어 있습니다. 컨테이너 전체가 핵심 레이어인 경우에는 컨테이너 레이어와 셋팅 레이어에만 이모지가 있습니다.
핵심 레이어가 여러 형태의 바리에이션을 가지고 있는 경우, 너무 많은 이모지가 혼란을 주므로 첫 번째 요소에만 붙어 있습니다.
이외의 다른 레이어는 모두 미리보기를 위한 데코레이션 입니다. 핵심 템플릿 레이어(컨테이너)만 복사해서 다른 페이지나 템플릿에 붙여넣어 사용합니다.
템플릿의 구성
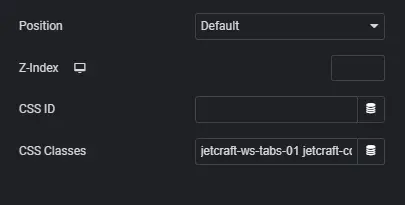
엘레멘터에서는 템플릿 레이어를 복사/붙이기 할 때 id 필드값이 복사되지 않으므로 id 보다는 class 이름을 주로 사용합니다.
템플릿은 HTML Widget을 사용해 템플릿의 추가 CSS 및 자바스크립트 코드를 설정합니다. 보통 Settings - 템플릿 이름인 레이어가 그것입니다. 보통 이 레이어는 수정할 필요가 없습니다.
재사용이 많은 템플릿의 설정을 페이지 전역에서 사용하려면 Settings 레이어를 네비게이터 최상단으로 옮긴 후, 재사용되고 있는 동일한 템플릿에서는 해당 레이어를 삭제합니다.
쉽게 말해, 한 페이지에 동일한 내용을 담은 Settings 레이어가 없도록 하는것이 좋습니다. 보통 이러한 작업이 필요한 경우는 해당 템플릿 매뉴얼에서 상세히 다루고 있습니다.
템플릿 관리
템플릿은 플러그인과 달리 별도의 업데이트가 필요하지 않도록 제작하고 있습니다. 이미 사용중인 템플릿에 아주 큰 문제가 있지 않은 이상 업데이트 없이 사용해도 됩니다.
템플릿의 수정이 필요하다면 엘리멘터에서 제공하는 컨트롤 패널, Custom CSS 등 여러분이 알고 있는 방법으로 자연스럽게 수정해도 좋습니다. 하지만 향후 템플릿의 업데이트를 잘 반영하고 싶거나 체계적인 관리를 원하다면 여기를 참고하세요.
클래스 이름 변경 및 삭제
템플릿의 ID나 CSS Classes 필드에 명시한 클래스 이름은 변경하거나 삭제하면 템플릿이 제대로 표현되지 않습니다. 클래스 이름을 추가하는 것은 좋습니다.
권장 엘리멘터 설정
엘리멘터의 기본 값들이 템플릿의 디자인에 간섭을 하는 경우가 많습니다. 아래의 설정은 비단 Jetcraft 템플릿 뿐만 아니라, 엘리멘터로 페이지를 제작하는 경우 일반적으로 권장되는 사항이므로 되도록 설정해 두는 편이 좋습니다.
숨겨진 요소 표시하지 않기
위젯의 Advanced 탭의 Responsive 항목에서는 위젯을 반응형에 따라 표시 여부를 설정할 수 있습니다. 기본 값은 이곳에서 감춘 항목이 편집 화면에서 흐리게 나타납니다. 어찌됐든 DOM 영역을 차지하기 때문에 실제로 디자인할 때 레이아웃이 깨져 방해가 되므로 완전히 숨기는 것이 좋습니다.
엘리멘터로 아무 페이지나 편집화면으로 진입 후, 좌측 상단의 엘리멘터 로고를 클릭해 나타나는 드롭다운 메뉴에서 User Preference를 선택합니다. Show Hidden Elements 항목을 찾아 토글 버튼을 비활성화 합니다.
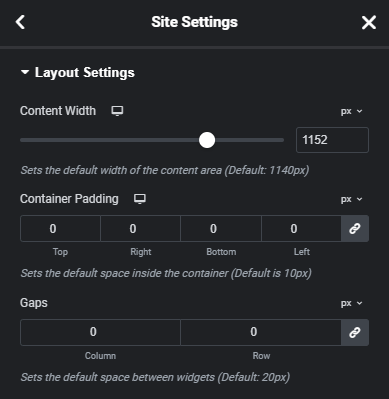
기본 여백과 간격 초기화
엘리멘터의 컨테이너 위젯은 기본적으로 20px의 여백과 간격을 가지고 있습니다. 이 값은 위젯에서 별도로 0으로 초기화 한 후 사용하는 경우가 대부분이므로 전역에서 미리 설정해 두는 것이 좋습니다. 이 설정은 실제로 아주 많은 양의 불필요한 CSS 코드를 생성하지 않는 좋은 방법이므로 반드시 설정해 두는 것이 좋습니다.
엘리멘터로 아무 페이지나 편집화면으로 진입 후, 좌측 상단의 Site Settings 아이콘을 클릭 후 아래 이미지와 같이 설정합니다.

이와 관련한 보다 자세한 정보를 얻고 싶다면 엘리멘터 위젯과 템플릿을 효과적으로 관리하는 법 블로그 게시물을 확인하세요.