시작하기
엘리멘터 편집 화면에서 키보드의 Control + i 혹은 Command + i 키를 눌러 Structure 패널을 항상 열어두세요.
템플릿 소개
엘리멘터에서 설정한 헤더와 푸터 없이 템플릿 내부 컨텐츠만으로 표현하는 간단한 404 에러 페이지 템플릿입니다. 이 템플릿은 엘리멘터 프로 버전이 필요합니다.
내부 컨텐츠는 자동으로 브라우저 뷰포트의 중앙에 위치하며, 로고는 하단에 Dead Space 없이 위치합니다.
이 템플릿은 헤더와 푸터를 표시하지 않는 전제하에 구성되었으므로, 헤더와 푸터를 표시하게 되면 의도치 않은 스크롤이 발생할 수 있습니다.
템플릿 활성화
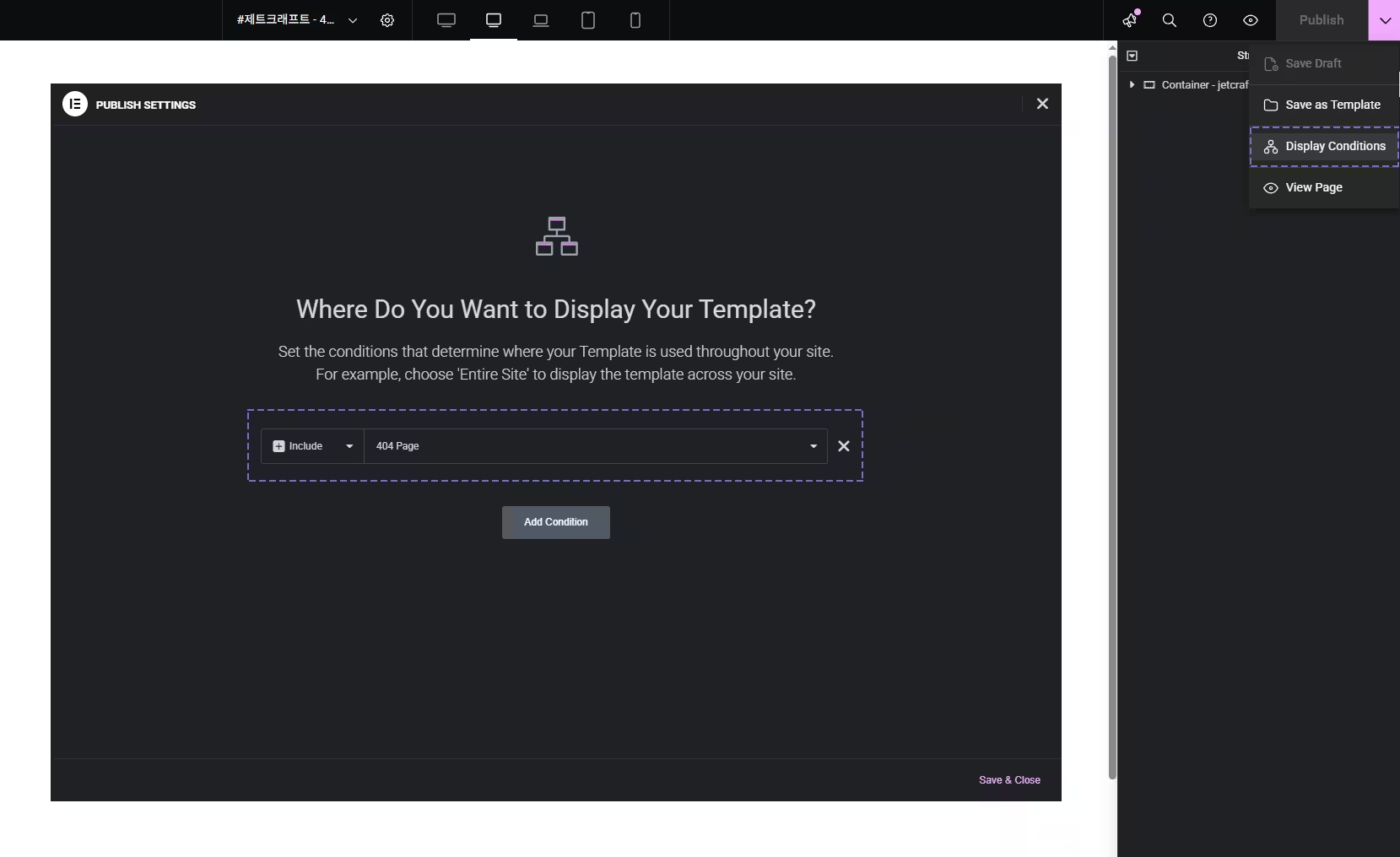
다운로드 받은 템플릿을 Import 한 후, 편집 화면 혹은 Theme Builder 화면에서 Display Condition을 404 Page로 설정합니다.

‘이전 화면’ 사용하지 않기
Call to Action 위젯의 버튼에 이전 화면으로 돌아가는 자바스크립트 코드가 작동하고 있습니다. 버튼의 링크를 특정 URL로 정의하려면 이 Scripts - Back Button 레이어의 코드를 주석처리 혹은 삭제하세요.
컬러셋
이 템플릿은 Jetcraft의 컬러셋을 지원합니다.
템플릿 CSS 스타일 수정
- Jetcraft의 템플릿은 공통된 방식으로 CSS 스타일을 수정할 수 있습니다. 자세한 내용은 템플릿의 스타일을 관리하는 방법 게시물을 참고해 주세요.
- 엘리멘터가 CSS를 처리하는 원리에 대해 이해하면 템플릿과 위젯의 CSS를 보다 장기적의고 체계적으로 관리할 수 있습니다. 엘리멘터 사용에 익숙해 졌다면 엘리멘터 위젯과 템플릿을 효과적으로 관리하는 법 블로그 게시물을 통해 보다 효율적으로 스타일을 관리하세요.
