사용법
그리드가 있는 이유
템플릿의 스타일이 사용자의 편집환경에서 제대로 표현되는지 확인하기 위해 16px | 128px 그리드를 넣어 두었습니다. 웹 사이트에 템플릿 초기화 코드가 추가되어 있으면 작동하며, 피그마, 엘레멘터 편집화면, 라이브 화면 모든 위치에서 동일하게 표시됩니다.
그리드는 Jetcraft 웹사이트 템플릿 상세정보 페이지의 그리드 토글 버튼으로 활성화 되는 그리드와 완전히 동일하므로 양쪽을 비교해가며 외형에 문제가 없는지 확인합니다.
그리드 토글 – 엘레멘터
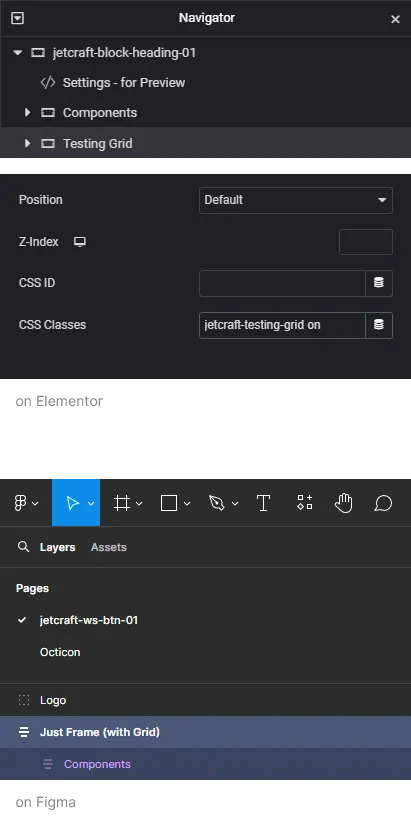
그리드는 엘레멘터 편집 화면에서 Testing Grid라는 이름의 레이어 형태로 존재하며, 2024년 6월을 기점으로 템플릿 편집화면에 GUI 콘트롤러에 체크박스 형태로 토글할 수 있으므로 우측의 참고 이미지는 무시하십시오. 실수 방지를 위해 라이브 화면에서는 표시되지 않습니다.
그리드 토글 – 피그마
피그마에서는 레이어 패널에서 Just Frame (with Grid)을 선택하고 디자인 패널에서 Fill의 눈동자 아이콘을 토글합니다.
그리드가 미세하게 틀린 경우
때때로 사용하는 웹브라우저의 렌더링 엔진에 따라 1px 가량의 서브 픽셀이 발생할 수도 있습니다. 로컬 피그마 앱과 웹 브라우저 사이에서 line-height 렌더링에 미세한 차이가 날 수도 있습니다. 이 경우, 무리하게 고치려고 하지 말고 그대로 두십시오.
예를들어, 피그마의 외곽선 모델과 CSS의 박스모델은 렌더링 방식에 차이가 있으며, 이를 해결하려면 CSS에서 border 대신 box-shadow를 사용해야 하지만 득보다 실이 더 많아집니다.
그리드는 템플릿의 조형에 큰 문제가 없는지 확인하는 용도로 사용해 주세요.