사용안내
엘리멘터 프로에서 제공하는 Popups 템플릿입니다. 관리자 메뉴 → Templates → Popups에서 Import Templates로 다운받은 파일을 불러옵니다. 엘리멘터 편집 화면에서 키보드의 Control + i 혹은 Command + i 키를 눌러 Structure 패널을 항상 열어두세요.
쿠키 활성화
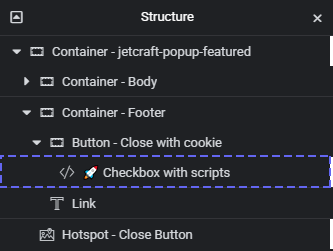
쿠키를 실행하는 스크립트는 Jetcraft 사이트에서 미리보기를 위해 주석으로 처리해 놓았으며, 실제 사용시에는 Structure 패널에서 🚀 Checkbox with scripts 레이어를 찾아 주석을 삭제합니다. 한국형 쿠키를 사용하는 팝업 템플릿은 대부분 비슷한 위치에 해당 레이어가 존재합니다.
템플릿 CSS 스타일 수정
- Jetcraft의 템플릿은 공통된 방식으로 CSS 스타일을 수정할 수 있습니다. 자세한 내용은 템플릿의 스타일을 관리하는 방법 게시물을 참고해 주세요.
- 엘리멘터가 CSS를 처리하는 원리에 대해 이해하면 템플릿과 위젯의 CSS를 보다 장기적의고 체계적으로 관리할 수 있습니다. 엘리멘터 사용에 익숙해 졌다면 엘리멘터 위젯과 템플릿을 효과적으로 관리하는 법 블로그 게시물을 통해 보다 효율적으로 스타일을 관리하세요.