사용안내
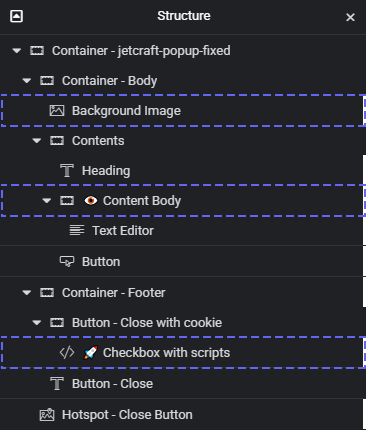
엘리멘터 프로에서 제공하는 Popups 템플릿입니다. 관리자 메뉴 → Templates → Popups에서 Import Templates로 다운받은 파일을 불러옵니다. 엘리멘터 편집 화면에서 키보드의 Control + i 혹은 Command + i 키를 눌러 Structure 패널을 항상 열어두세요.
비슷한 형식의 팝업 템플릿에 대한 공통사항은 팝업 템플릿 공통사항 – 기간 설정 한국형 쿠키 문서를 참조해 주세요.
템플릿 소개
이 팝업 템플릿은 배경 이미지와 제목, 버튼과 같은 요소들이 px 대신 %로 포지셔닝 되어 있습니다. 따라서 팝업의 전체 크기만 조정하면 모든 요소가 비율에 맞춰 확대/축소됩니다.
중요 레이어 설명
템플릿에서 눈여겨 볼 레이어는 다음과 같습니다.

Background Image레이어에서 배경 이미지를 설정합니다.👁️ Content Body레이어는 컨트롤 패널의 Advanced 탭 → Responsive 항목에서 감춰져 있습니다. 추가적인 안내문을 보여주고 싶을 때 활성화 합니다.🚀 Checkbox with scripts는 쿠키 스크립트를 포함하고 있는 ‘닫기’ 버튼입니다. 실제 사용시에는 HTML 코드 블록에서<!-- -->주석을 삭제합니다.
템플릿 CSS 스타일 수정
- Jetcraft의 템플릿은 공통된 방식으로 CSS 스타일을 수정할 수 있습니다. 자세한 내용은 템플릿의 스타일을 관리하는 방법 게시물을 참고해 주세요.
- 엘리멘터가 CSS를 처리하는 원리에 대해 이해하면 템플릿과 위젯의 CSS를 보다 장기적의고 체계적으로 관리할 수 있습니다. 엘리멘터 사용에 익숙해 졌다면 엘리멘터 위젯과 템플릿을 효과적으로 관리하는 법 블로그 게시물을 통해 보다 효율적으로 스타일을 관리하세요.
