템플릿 정보
- 이 템플릿은 엘리멘터 공식 블로그 작성팀에서 기고한 How to Create a Shrinking Sticky Header With Elementor를 바탕으로 현재 엘리멘터 버전에 호환되게끔 편집되었고 기본 무료 위젯만 사용하였습니다.
- 이 템플릿은 모바일 기기에 대응하지만 햄버거 메뉴는 제공하지 않습니다. 모바일 기기에서 메뉴를 표현하는 것은 사이트 기획에 따라 상이하므로 직접 구현해야 합니다.
- 템플릿에서 사용된 컨테이너 접착 효과, 글로벌 헤더 템플릿, Custom CSS는 모두 엘리멘터
Pro버전에서 제공하는 기본 기능입니다. 따라서 Pro 라이선스가 필요합니다. - 이 헤더는 Hero 슬라이더와 같이 잠시 헤더를 감출 공간이 필요한 디자인에 효과적입니다.
템플릿을 사용하기 전에
이 템플릿은 엘리멘터 프로의 Sticky 기능을 베이스로 제작되었습니다. 엘리멘터에서 사용하는 이 Sticky 기능은 CSS 표준 Sticky 속성이 일반화되기 이전에 사용되었던 고전적인 방법으로 퍼포먼스 측면에서 문제가 있습니다.
요소를 접착 시키기 위해 해당 요소(헤더)의 DOM 전체를 복사(Clone)하므로 클래스 이름의 중복 및 다량의 DOM 증가가 발생합니다. 이는 헤더 내부의 DOM 요소가 많을수록 문제가 커지므로, 메가메뉴와 같은 헤더를 구성할 때 이 방식을 사용하는 것은 매우 위험합니다.
Jetcraft는 표준 Sticky 방식을 사용하는 #헤더 – 02 템플릿의 사용을 권장합니다. 해당 템플릿은 더 최근에 제작되었고 작동방식도 단순합니다.
헤더 템플릿으로 변경
커스터마이징
위젯 콘트롤러 설정
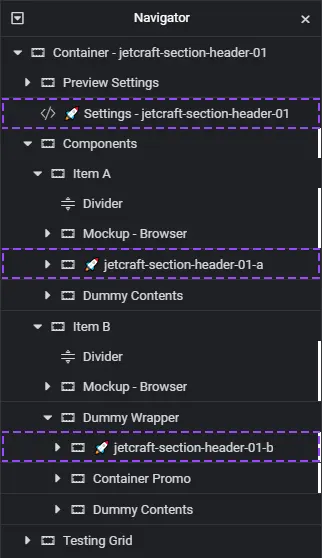
헤더가 최상단에 위치한 경우는 모두 각 위젯의 콘트롤러 설정을 따릅니다. 스크롤 이후 헤더 사이즈가 줄어든 상태, 즉 Shirinked 상태의 속성은 Settings 레이어에서 조정합니다.
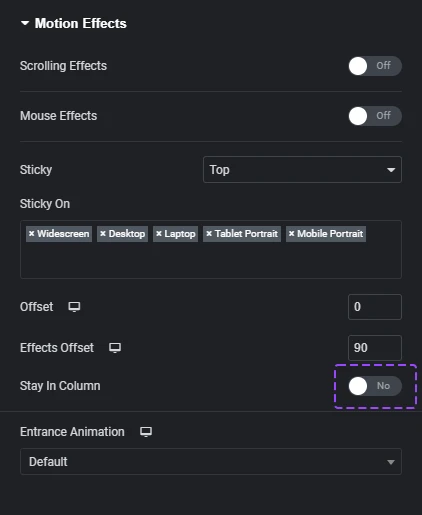
핵심 레이어의 Advanced → Motion Effects에서 Stay in column 토글을 꺼주세요. 미리보기를 위해 켜 놓은 설정입니다.
그 위의 Effects Offset은 스크롤이 상단으로부터 90px 이동했을 때부터 효과가 시작된다는 의미입니다.
헤더에 사용된 모든 이미지는 향후 사용자가 다크모드를 도입할 수 있으니 이미지 위젯 대신 SVG를 사용하는 아이콘 위젯을 사용했습니다.
소스코드 수정
헤더 템플릿은 페이지 내에서 중복 재사용 가능성이 없으므로 Settings 소스코드를 직접 수정해서 사용해도 좋습니다. 가장 중요한 속성들은 지역변수로 설정해 놓았습니다. 지역변수는 모두 스크롤 이후 헤더 사이즈가 줄어든 상태, 즉 Shirinked 상태의 속성입니다.
/**
* jetcraft-block-section-01
* {@link https://jetcraft.io/jetcraftsection-header-01|Jetcraft}
*/
.jetcraft-section-header-01 {
--header-height: 48px;
--header-scale: scale(.83);
--bg-color: #fff;
--border-color: var(--jetcraft-secondary);
--transition: .45s cubic-bezier(.4, 0, .2, 1);
background-color: #ffffff00;
border-color: #ffffff00;
line-height: 0;
transition: background-color var(--transition),
border-color var(--transition),
min-height var(--transition);
}
``` 생략
6 - 10 라인은 헤더가 Shirinked 됐을 경우의 헤더 높이, 헤더 내부 요소의 스케일링, 배경색, 테두리색, 트랜지션 타이밍을 정의합니다. 보통은 이 변수들의 값만 수정합니다.
/* Donate Button - Fix blurry text on transform */
selector .elementor-button {
backface-visibility: hidden;
transform: translateZ(0);
}
이 템플릿은 헤더가 Shirinked 됐을 때 내부 요소들의 크기를 변경할 수 있습니다.
템플릿에 이미지나 텍스트를 추가했을 때 이런 현상이 발생한다면, 해당 DOM 요소의 Custom CSS 필드에 위 코드와 같이 두 개의 속성을 추가하세요.
헤더의 크기를 변경하고 싶지 않다면 지역 변수 --header-scale: scale(.83)을 --header-scale: scale(1)로 수정합니다.
부유 헤더의 커스터마이징 – ver 1.1에 추가됨
부유 헤더는 페이지 상단에 슬라이더나 배경 컨텐츠 단락이 있는 경우, 헤더를 처음부터 absoulte로 부유시켜 놓은 형태입니다.
- 스크롤이 시작되면 배경 컨텐츠를 방해하지 않도록 헤더를 감춥니다.
- 배경 컨텐츠를 지나면 헤더가 나타나고
Shirinked됩니다.
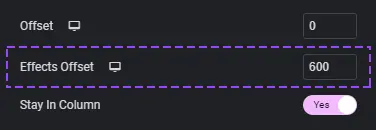
예시 B 핵심 레이어의 Advanced → Motion Effects에서 Stay in column 토글을 꺼주세요. 미리보기를 위해 켜 놓은 설정입니다.
Effects Offset은 스크롤이 상단으로부터 600px 이격하면 헤더가 나타난다는 의미입니다. 따라서 배경 컨텐츠의 높이와 비슷한 수치가 됩니다. 이 수치는 사용자가 설정한 배경 컨텐츠의 높이에 따라 조절합니다.
부유 헤더의 고급 커스터마이징
부유 헤더는 보통 슬라이더나 Hero 배경 위에 위치하는 경우가 많은데, 배경이 어둡다면 헤더 요소가 잘 안보이게 마련입니다. 엘리멘터에서 각 슬라이드의 배경색에 따라 헤더의 색상을 변경하는 방법에 대해 블로그에서 다루고 있습니다.