https://jetcraft.io/jetcraft-docs/jetcraft-section-megamenu/
템플릿 사용 주의사항
이 템플릿은 엘리멘터의 새로운 기능 중 Menu, Nested Elements가 활성화 되어 있어야하며, 이 두 기능은 현재 베타 버전입니다. 엘리멘터의 베타 기능은 버그가 많고 내부 클래스 이름이 언제든 바뀔 수 있으므로 실제 사용에는 신중해야 합니다. 현재 메가메뉴는 아래와 같은 버그가 있으며, 버전이 Stable(안정)화 될 때 까지 업데이트로 인한 레이아웃 깨짐 현상에 대비해야 합니다.
다행스럽게도 대부분의 버그는 편집화면에서 나타나고 실제 라이브 서비스에는 큰 문제가 없습니다. 하지만 편집이 매우 불편하고 까다롭습니다.
- 편집화면 로딩이 매우 오래 걸립니다.
admin-ajax.php에 의한 버그입니다. 로딩 속도를 높이려면 메뉴를 클릭했을 때 나타나는 컨텐츠를Menu Widget에 직접 구현하지 말고 별도의 템플릿으로 작성한 후,Template위젯을 통해 불러와야 합니다. - 편집화면에서 드롭다운 메뉴를 클릭해도 메뉴가 열리지 않는 경우가 많습니다.
- 모바일 드롭다운 메뉴를 클릭해도 편집 버튼과 중첩되어 메뉴가 열리지 않는 경우가 있습니다.
- 위젯의 중요 영역을 콘트롤러에서 제어하지 못하는 부분들이 있습니다.
- 출처가 불분명한 테두리 스타일이 나타나는 경우가 있습니다.
- 편집 화면에서 브라우저 메모리를 매우 많이 사용합니다.
위의 버그들은 엘리멘터 업데이트와 함께 Jetcraft에서 지속적으로 유지 보수 될 예정입니다.
핵심 레이어
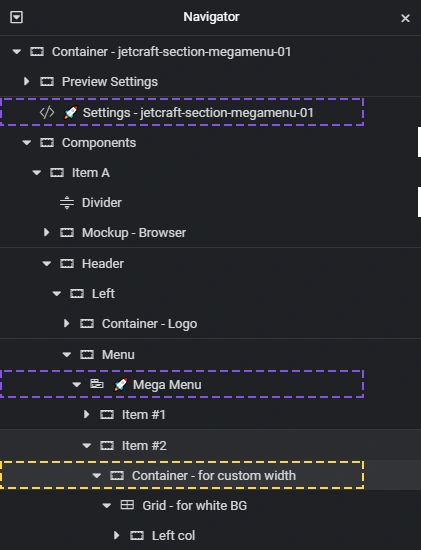
핵심 레이어는 Settings 레이어와 원하는 스타일의 메가메뉴 위젯 레이어입니다. 참조 이미지에서 보라색 테두리로 강조한 레이어를 복사해서 원하는 템플릿에 붙여 넣습니다.
미리보기용 너비 값 해제
메가메뉴의 드롭다운 컨텐츠는 브라우저 전체 폭을 모두 채웁니다. Jetcraft 사이트의 미리보기를 위해 설정 된 부분을 실제 사용시에는 변경해야 합니다.
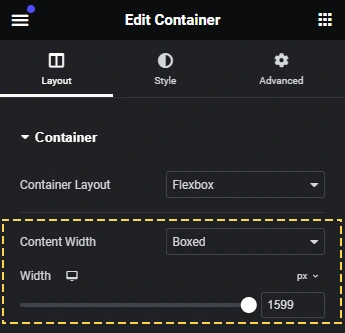
기본형과 중앙형 모두 Container - for custom width 레이어가 있습니다. 참조 이미지에서 노란 색 테두리로 강조한 레이어입니다. 해당 레이어의 너비 값을 아래와 같이 변경합니다.
기본형의 경우, Container Width 필드의 값을 Full Width로 변경합니다.
중앙형의 경우, Container Width 필드의 값을 Boxed로 유지하고, 하단의 Width 값인 1599를 삭제합니다. 그러면 사용자의 기본 Break Point 값이 반영됩니다.
드롭다운 컨텐츠의 정렬
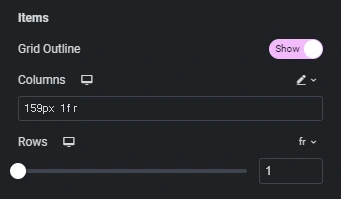
메뉴에 마우스를 올려 나타난 드롭다운 컨텐츠의 왼편 여백을 조정하려면, 중첩된 레이어 중에서 참조 이미지의 159px 1fr과 같이 설정 된 Grid 위젯 레이어를 찾아 해당 px 수치를 변경합니다.
편집환경의 퍼포먼스 향상을 위한 템플릿화
다운로드 받은 메가메뉴 템플릿을 편집하면 초기 로딩이 굉장히 오래 걸립니다. Menu 위젯이 아직 베타 버전이라는 점을 감안하더라도 심각한 수준입니다. 조금이라도 편집환경에서의 로딩 속도를 올리려면 메뉴 위젯 내부에 중첩된 요소들을 줄여야 합니다.
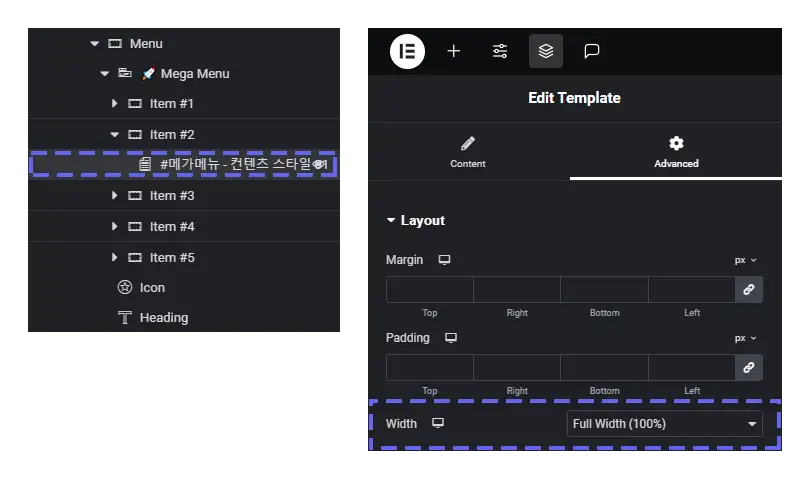
메뉴 내부의 Container - for custom width 레이어를 Save as template을 통해 별도의 템플릿으로 별도 저장 한 후, Template 위젯을 사용해서 불러오면 유의미한 속도 향상을 볼 수 있습니다.
최종적으로 Template 위젯의 너비 값을 100%로 설정해주면 메가메뉴가 의도된 대로 표현됩니다.
Custom CSS
이 템플릿은 2개의 베타 버전 위젯을 사용하므로 일체의 Custom CSS가 사용되지 않았습니다. 베타 버전의 위젯은 클래스 이름이 항시 변할 수 있으므로 Custom CSS 사용을 자제하는 편이 좋습니다.
대신, Settings 레이어에 컬러셋과 관련된 부분, 그리고 모바일 기기에서의 드롭다운 컨텐츠의 내부 여백에 대한 최소한의 스타일이 정의되어 있습니다.