엘리멘터에는 Swiper 라이브러리가 내장되어 있으며 Image Carousel과 같은 특정 위젯을 사용하게 되면 로드됩니다. 엘리멘터에서 Swiper를 사용하는 대부분의 위젯은 Fade와 같은 효과나 그 외 Swiper의 다양한 API를 사용하는데 제약이 있습니다.
이 템플릿은 위젯을 사용하지 않고도 슬라이드나 캐러셀을 구현할 수 있도록 Swiper 모듈을 활용하는 예시 템플릿입니다.
핵심 레이어
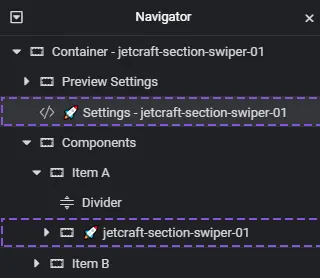
핵심 레이어는 🚀 Settings - jetcraft-section-swiper-01 레이어와 🚀 jetcraft-section-swiper-01 입니다. 원하는 페이지나 템플릿에 이 레이어를 복사해서 붙여 넣습니다.
구조
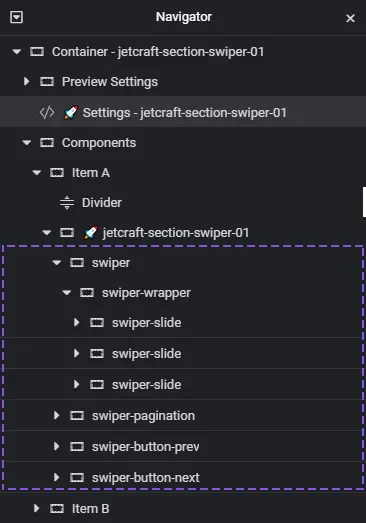
컨테이너 구조는 Swiper 공식 문서에서 제공하는 HTML 구조와 동일하지만 약간의 차이가 있습니다. 본래는 Navigation과 Pagination 요소가 .swiper 요소 내부에 위치하지만 이 템플릿에서는 외부에 위치합니다.
Navigation과 Pagination 요소가 .swiper 요소 내부에 위치하게 되면 overflow: hidden 속성의 영향을 받아 포지셔닝에 제약을 받기 때문입니다.
기본 사용법
🚀 Settings - jetcraft-section-swiper-01 레이어는 Swiper 스크립트를 호출하며 기본 스타일이 명시되어 있습니다. 이곳의 코드는 수정할 일이 없으므로 전역 위젯등으로 설정해 놓으면 편리합니다.
Swiper 인스턴스
Swiper Instance 레이어에서 인스턴스를 만들고 호출합니다. Swiper의 각종 파라미터와 API도 이곳에서 설정합니다. 추가 스타일도 이 레이어에서 작성하면 됩니다. 엘리멘터는 편집환경에서 window.load와 DOMContentLoaded 이벤트를 막기 때문에 호출에 대한 부분만 jQuery 컨테이너로 인스턴스를 래핑하고 있습니다.
슬라이드 높이
슬라이드의 높이는 swiper 레이어의 컨트롤 패널에서 Min Height 값을 변경합니다. 기본값으로 300px이 설정되어 있습니다.
알아두기
엘리멘터는 기본적으로 모든 페이지에서 Swiper 모듈에 대한 CSS 파일을 로드하기 때문에 별도로 스크립트 파일만 불러오면 됩니다. 하지만 엘리멘터 버전 2.6부터는 Swiper를 사용하는 위젯이 사용된 경우에만 로드되도록 변경될 예정이이므로 엘리멘터 버전 2.6이 배포되면 이 템플릿도 함께 업데이트 될 수 있습니다.
아울러, <script> 태그를 사용해서 Swiper 스크립트를 호출하는 것은 중복 호출의 가능성이 있습니다. 예를들어, 한 페이지에서 이미 Swiper 기능이 내장 된 캐러셀 위젯을 사용하고 있는 경우가 그러합니다.
그래서 엘리멘터 공식 블로그에서 제공하는 방법을 사용하는 것이 가장 바람직하지만, 그동안 여러번의 업데이트를 통해 함수명이 바뀌거나 기능이 아예 흡수통합 되어 제대로 작동하지 않습니다.
제공하지도 않는 변경 코드를 일일이 추적할 수 없어 Jetcraft에서는 단순히 <script> 태그 호출을 사용했습니다. 만일 동일한 페이지에서 이미 Swiper가 호출되어 있다면 🚀 Settings - jetcraft-section-swiper-01 레이어의 마지막 라인을 주석 처리하거나, 처음부터 해당 라인을 삭제 후 호출이 필요한 페이지에서만 추가하세요.