알려드립니다
· 이 템플릿에 사용된 이미지의 저작권은 티스토리에 있이므로 실제 사용시에는 변경해야 합니다.
· 이 템플릿 레이아웃 구성은 모방 구성되었으므로 별도의 피그마 파일을 제공하지 않습니다.
· 이 템플릿은 모방 구성되었으므로 Jetcraft의 Dark Style 색상을 지원하지 않습니다.
· 이 템플릿 레이아웃 구성은 모방 구성되었으므로 별도의 피그마 파일을 제공하지 않습니다.
· 이 템플릿은 모방 구성되었으므로 Jetcraft의 Dark Style 색상을 지원하지 않습니다.
템플릿 사용 준비사항
- 이 템플릿은
Elementor Pro가 필요합니다. - 관리자 메뉴 → Elementor → Settings → Features 탭에서
Nested Elements를Active로 설정합니다.
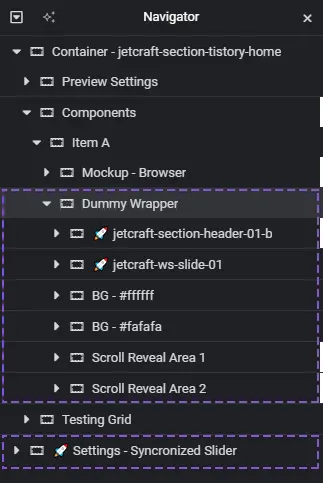
핵심 레이어
기본적으로 Navigator 패널에서 Dummy Wrapper 레이어를 복사해서 원하는 페이지에 붙여넣으면 됩니다. 🚀 Settings - Syncronized Slider 레이어는 헤더와 메인 슬라이더간의 동기화에 사용되는 자바스크립트를 포함하므로 페이지의 가장 하단에 위치시킵니다.
이 템플릿은 Jetcraft에서 별도로 제공하는 템플릿을 조합해 만들어졌습니다. 각 템플릿을 세부적으로 커스터마이징 하고 싶은 경우에는 아래 링크에서 제공하는 별도의 메뉴얼을 참고하세요.
하드 코딩도 쉽게 넣을 수 있습니다
HTML, CSS, JS를 직접 작성하는 하드 코딩에 익숙한 분이라면 HTML Widget을 사용해 직접 블록을 구성할 수도 있습니다. Navigator의 HTML - Select Skin 레이어는 이러한 경우를 위한 예시입니다.
레이어 위치
Container - jetcraft-section-tistory-home → Components → Item A → Dummy Wrapper → BG - #fafafa → Container - 1080px → HTML - Select Skin