알려드립니다
이 템플릿에 사용된 Accordion 위젯은 Nested Elements가 활성화되어 있어야 합니다.
템플릿 사용 준비사항
- 관리자 메뉴 → Elementor → Settings → Features 탭에서
Nested Elements를Active로 설정합니다.
핵심 레이어
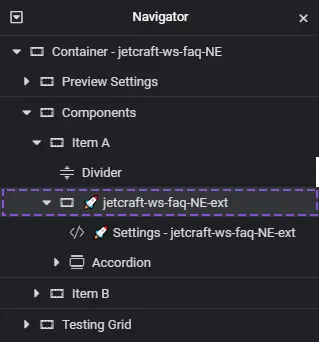
🚀 이모지가 붙어있는 🚀 jetcraft-ws-faq-NE-ext 혹은 🚀 jetcraft-ws-faq-NE-fwa 레이어를 복사해서 원하는 페이지나 템플릿에 붙여넣습니다.
핵심 레이어에는 CSS가 정의되어 있는 Settings와 Accordion 위젯이 각각 1개씩 포함되어 있습니다.
스타일이 HTML 위젯에 별도로 정의되어 있습니다
F.A.Q는 특성상 여러 페이지에 재사용될 가능성이 높은 위젯입니다. 그래서 이러한 위젯은 ‘전역 위젯’으로 설정하는 것이 좋은데, 그렇게 되면 위젯의 컨텐츠 내용을 페이지마다 다르게 작성할 수가 없습니다.
제사한 내용은 문서 하단의 템플릿 CSS 스타일 수정 단락을 참고하세요.
알려진 문제
아코디언 위젯은 엘리멘터의 관리 부주의로 편집 화면에서 버그가 있습니다. 특히, 제목 부분을 컨트롤 패널에서 다른 값으로 수정해도 글자 크기 외에는 변경이 되지 않는등의 문제입니다. 이 문제는 아코디언 위젯의 스타일이 문서의 <head> 요소에 로드되지 않고 <body> 요소의 끝에 로딩되어 사용자 정의 CSS 보다 높은 명시도를 갖는 문제입니다.
또한, 아코디언 위젯 내부에서 생성하는 스타일도 일부 요소에서 :where() 선택자를 사용해 명시도 문제가 있습니다. 컨트롤 패널에서 수정을 해도 적용이 안되는 부분은 해당 위젯과 함께 위치한 HTML Widget의 Custom CSS 부분을 직접 수정해 주세요.
템플릿 CSS 스타일 수정
- Jetcraft의 템플릿은 공통된 방식으로 CSS 스타일을 수정할 수 있습니다. 자세한 내용은 템플릿의 스타일을 관리하는 방법 게시물을 참고해 주세요.
- 엘리멘터가 CSS를 처리하는 원리에 대해 이해하면 템플릿과 위젯의 CSS를 보다 장기적의고 체계적으로 관리할 수 있습니다. 엘리멘터 사용에 익숙해 졌다면 엘리멘터 위젯과 템플릿을 효과적으로 관리하는 법 블로그 게시물을 통해 보다 효율적으로 스타일을 관리하세요.