이 위젯 스타일은 JetFormBuilder로 생성한 회원가입 폼 양식을 특수한 용도에 맞춰 표현하기 위해 제작되었습니다.
Label요소가 사용자의 포커스에 따라 크기와 위치가 변화합니다.- 구글 크롬에서 자동입력이 활성화 됐을 때,
User Agent가 렌더링하는 하늘색 배경을 감춥니다.
템플릿 설치
JetFormBuilder 설치
JetFormBuilder는 Crocoblock사의 무료 폼 양식 생성 플러그인입니다. 다른 폼 양식 플러그인들은 자체 생성 시스템을 가지고 있지만 JetFormBuilder는 워드프레스 기본 구텐베르그 에디터 기반으로 생성하기 때문에 호환성과 사용성 등 많은 측면에서 장점을 가지고 있습니다. 다만, 무료 버전은 로그인과 관련된 Action을 사용할 수 없습니다.
- 워드프레스 플러그인 추가 화면에서
JetFormBuilder로 검색하여 해당 플러그인을 설치하고 활성화 합니다. - 다운로드 받은 템플릿의 압축파일을 열고 워드프레스 관리자화면 → JetFormBuilder → Forms → Import Forms에서
jetcraft-회원가입-배포용.json을 임포트합니다. 이 양식은 Crocoblock의 유튜브 동영상등에서 제공하는 내용과 동일하므로 직접 영상을 따라하며 만들어도 상관 없습니다. - 추후에
Remember Me체크박스나 이메일을 통한 검증을 추가할 때는 이 양식을 수정하면 됩니다.
템플릿 설정
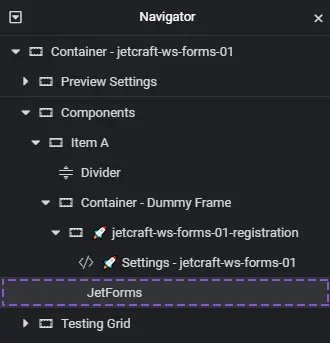
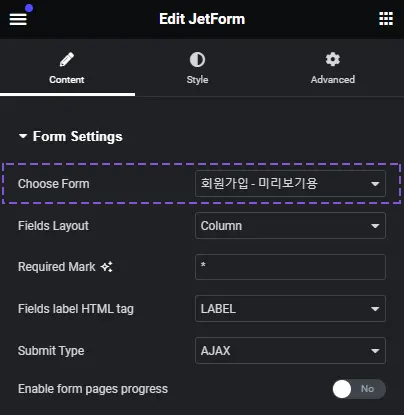
다운로드 받은 템플릿 파일의 나머지 json 파일을 엘리멘터 템플릿에서 임포트 한 후, JetForms 위젯 편집화면에서 이전에 업로드 한 폼 양식을 선택합니다.
폼을 다른 템플릿으로 옮길 때는 핵심 레이어인 🚀 jetcraft-ws-forms-01-registration를 복사하세요.
폼 양식의 하단에 경고 아이콘과 함께 메세지들이 한 줄에 중첩되서 표현되어 있는데, 이들은 실제 라이브 화면에서 양식 안쪽으로 제대로 자리를 잡습니다. JetFormBuilder의 의도이므로 버그가 아닙니다.
위젯 스타일 수정
🚀 Settings - jetcraft-ws-forms-01에서 폼의 스타일을 수정할 수 있습니다. 중요한 지역변수가 상단에 위치하고 있습니다. 지역변수 중 --hide-autocomple-color: transparent는 구글 크롬에서 자동 입력 활성화 시 User Agent가 강제로 필드 배경에 하늘색을 입히는 기믹을 무효화하는 트릭입니다.
사실 이런 트릭들은 그다지 바람직하지 않지만 특수한 목적의 디자인에 방해가 될 때는 사용을 고려할 수 있습니다.
기타 기능 추가
이 템플릿은 회원가입 필드의 스타일링에 촛점이 맞춰져 있습니다. Remember Me 혹은 이메일을 통한 검증 추가는 아래의 동영상 링크를 통해 쉽게 구현할 수 있습니다. 동영상에서는 새로운 폼 양식을 만들지만 우리는 기존에 업로드한 양식을 동영상의 가이드를 참고하면서 수정하면 됩니다.