템플릿에 대해
엘리멘터 프로(Elementor Pro)에서 제공하는 기본 슬라이드 위젯의 부족한 부분을 개선하는 위젯 스타일입니다.
- 각 슬라이드 배경에 맞게 모든 내부 요소들을 개별적으로 스타일링 할 수 있습니다.
- 각 슬라이드 배경에 맞게 외부 원격 요소들을 개별적으로 스타일링 할 수 있습니다.
- 엘리멘터 슬라이드 위젯이 생성한 Swiper 인스턴스에 접근해 모든
Swiper API를 사용할 수 있습니다.
핵심 레이어
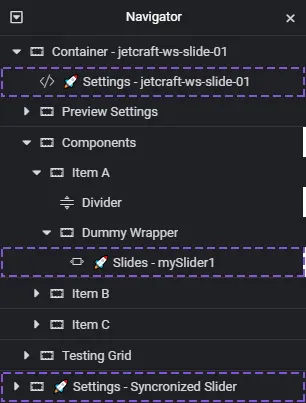
다른 페이지나 템플릿에 붙여넣을 때 반드시 복사해야 할 핵심 레이어는 아래와 같습니다.
🚀 jetcraft-ws-slide-01– 위젯의 CSS 스타일링 레이어입니다. 네비게이터에서 상단쪽에 위치시킵니다.🚀 Slides - 슬라이드 이름– 슬라이드 위젯입니다.🚀 Settings - Syncronized Slider– 위젯의 기능을 개선하는 자바스크립트 레이어입니다. 네비게이터에서 최대한 하단에 위치시킵니다.
스타일 수정
엘리멘터 기본 슬라이드 위젯에서 제공하는 일부 요소, 예를들어 네비게이션 아이콘이나 버튼, 페이지네이션 등은 애초부터 콘트롤 패널에서 제한적으로만 변경할 수 있기에 슬라이드별로 서로 다른 명도의 배경색에 대응할 수 없습니다.
이 부분을 해결하기 위해 템플릿에서는 몇 가지 지역변수를 제공합니다. 되도록 🚀 Settings - jetcraft-ws-slide-01 레이어의 코드는 수정하지 말고 위젯의 Custom CSS에서 변경합니다.
/* Loval Variable */
selector.jetcraft-ws-slide-01 {
/* Colors of selected slide */
--slide-color-selected: #fff;
/* Button inside the slide */
--slide-button-text-color: #fff;
--slide-button-text-color-selected: #000;
/* Navigation arrow */
--slide-navigation-arrow-border: 2px solid #000;
/* Global transition duration of slider */
--slide-transition-duration: .5s;
}
슬라이드 설정
템플릿에 포함된 첫 번째 예시 위젯의 1, 2번 슬라이드는 어두운 배경에 밝은 컨텐츠를 표현했고 3, 4번 슬라이드는 밝은 배경에 어두운 컨텐츠를 표현했습니다. 이후 슬라이드 생성에 참고하세요.
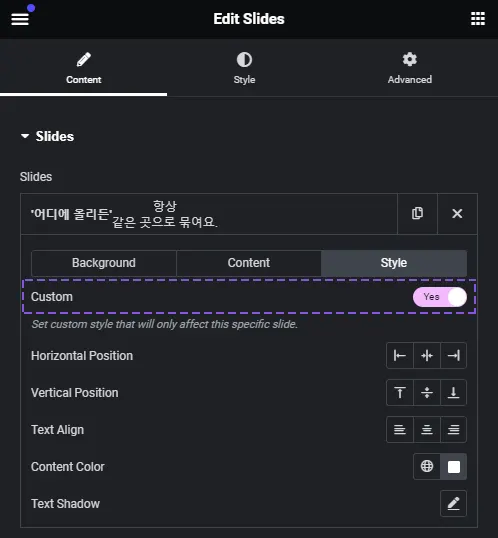
각 슬라이드 별로 컨텐츠 색상을 커스터마이징 하는 패널의 Custom 토글 버튼은 항상 켜놓고 사용하는 것이 좋습니다.
템플릿 고급사용
하기의 내용은 일반적인 상황 이외에 더 많은 커스터마이징이 필요한 경우 참고해 주세요. 이 템플릿의 작동 로직에 대해 더 자세히 알고 싶다면 Jetcraft 블로그 게시물을 참고하면 더 이해하기 쉽습니다.
슬라이드 인스턴스
슬라이드 위젯이 사용하는 Swiper 인스턴스에 접근해 모든 API를 사용할 수 있습니다. 그리고 기본 위젯에서 충분히 제공하지 않는 슬라이드별 커스터마이징이 가능합니다.
Swiper 인스턴스에 접근하고 커스터마이징 요소를 지정하려면 🚀 Settings - Syncronized Slider 컨테이너에 위치한 Edit This! - mySlider1 레이어의 코드를 수정합니다. 새로운 슬라이드를 만들 때는 해당 레이어를 복제한 후 함수 이름등을 새로운 슬라이드의 클래스 이름과 맞춰주면 됩니다. 자세한 내용은 앞서 소개한 블로그 게시물을 참고해 주세요.
<script>
// Initialize to create a synchronized slider
const mySlider1 = new JetcraftSyncSlides({
sliderEl: '.mySlider1',
indexForUpdate: [0, 1],
});
// Using Swiper API
mySlider1.initPromise.then(() => {
if (mySlider1.swiper) {
mySlider1.swiper.on('realIndexChange', function() {
// console.log(mySlider1.swiper.realIndex);
});
}
});
</script>
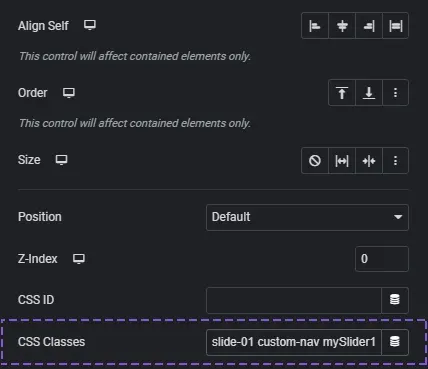
slideEl의 값으로는 Swiper 인스턴스를 가져올 슬라이드 위젯을 지정합니다. 슬라이드 위젯의 Classes 필드에 클래스를 지정하고 여기에 명시하면 됩니다.
indexForUpdate의 값으로는 특수한 클래스를 추가할 슬라이드의 인덱스를 배열로 명시합니다. 예를들어 총 4개의 슬라이드로 구성된 위젯에서 첫 번째와 두 번째 슬라이드에 특수 클래스를 붙이고 싶다면 [0, 1]이 됩니다.
그러면 이 두 슬라이드가 ‘현재 보여지는 슬라이드 일 경우’ 해당 슬라이드에 .jetcraft-slide-active 클래스가 붙게 됩니다. 이 클래스를 사용하면 사용자가 배열에서 선택한 슬라이드의 모든 요소에 대해 스타일링 할 수 있습니다.
추가로, remoteEl: '.myHeader' 속성을 추가하면 myHeader 클래스를 가진 요소에 .jetcraft-slide-active 클래스를 붙입니다. 슬라이드와 외부 요소를 동기화 할 때 사용하면 좋습니다.
네비게이션
엘리멘터 기본 슬라이드 위젯의 화살표 아이콘은 엘리멘터에서 자체 제공하는 eicon이라는 아이콘셋을 사용합니다. 하지만 아이콘의 모양이 트랜드에 뒤떨어지는 경향이 있어 이 템플릿에서 변경되었습니다.
기존 아이콘은 감추고, 아이콘을 감싸는 div 요소에 border 값을 주고 회전시켜 간단히 구현하였습니다.
Custom CSS 필드에서 스타일을 수정할 수 있습니다. --slide-navigation-arrow-border: 2px solid #000;
슬라이드 컨텐츠 버튼
엘리멘터 기본 슬라이드 위젯의 버튼은 각 슬라이드의 Style 탭에서 Custom 스위치를 켤 경우 외곽선과 글자색만 Content Color의 영향을 받고 배경색은 설정할 수 없습니다. 버그가 아니라 애초에 엘리멘터 개발진이 다양한 선택권을 제공하지 않은 것으로 보입니다.
따라서 버튼의 배경색은 위젯의 콘트롤 패널에서 설정하고, 글자색이 겹치는 문제가 발생하면 위젯의 Custom CSS 필드에서 제공하는 지역변수를 수정합니다. ‘일반적인 슬라이드’, ‘사용자가 배열에서 선택한 슬라이드’ 두 경우의 글자색을 명시할 수 있습니다.
/* Button inside the slide */
--slide-button-text-color: #fff;
--slide-button-text-color-selected: #000;