위젯 소개
이 위젯은 엘레멘터 프로에서 제공하는 네비게이션 메뉴를 제한적인 용도 내에서 대체할 수 있습니다. 한 페이지에서 콘트롤러가 너무 많은 위젯을 다량으로 재사용하면 라이브 편집시 브라우저 메모리가 폭증하고 편집 처리가 느려집니다. 이런 현상은 특히 레이어 위치를 변경하는 등의 DOM 요소 리렌더링시 체감할 수 있습니다.
이 위젯은 엘레멘터 무료버전에서 제공하는 와이어프레임 수준의 워드프레스 메뉴를 CSS와 자바스크립트로 치장한 위젯입니다. 일체의 콘트롤러가 없어 사용성은 전무한 만큼 코드의 자유도와 퍼포먼스는 뛰어납니다.
일반적인 상황에서 이런 형태의 위젯은 필요 없으나 사이트 하단의 푸터메뉴, 사이트맵처럼 중복 재사용이 너무 많은 메뉴를 구성할 때 고려해 볼 수 있습니다.
이 위젯은 엘레멘터 프로의 WordPress Menu와 Sitemap 위젯의 단점을 보완해 다음과 같은 기능을 제공합니다.
- 모바일 기기의 좁은 뷰포트를 고려해 메뉴 타이틀의 클릭에 따라 메뉴를 토글할 수 있습니다.
- 하위 메뉴를 드롭다운 형태로 표현합니다.
- 하위 메뉴의 수평 형태에서는 뷰포트의 좌우 여백을 감지하여 전개 위치를 자동으로 변경합니다.
- 하위메뉴 전개방향에 따라 아이콘이 회전합니다.
지원 위젯
엘리멘터에서 제공하는 기본 워드프레스 위젯은 와이어프레임에 불과하므로 실용적이지 않습니다. 이 템플릿은 비슷한 포맷을 사용하는 8개의 기본 위젯을 실용적인 수준까지 끌어 올립니다.
페이지, 아카이브, 카테고리, 최신 글, 최신 댓글, 많이 본 글 위젯은 ver 1.2에 예정되어 있습니다. 여기서는 네비게이션 메뉴 사용법을 다룹니다.
템플릿의 구성
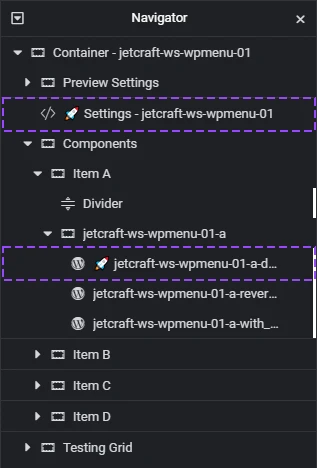
핵심 레이어는 두 개입니다. 이외에는 모두 미리보기를 위한 바리에이션입니다. 핵심 레이어 두 개만 원하는 페이지로 복사해서 사용합니다.
Settings - jetcraft-ws-wpmenu-01: 설정을 위한 HTML 위젯으로, 메뉴 위젯과 반드시 같은 페이지에 있어야 합니다. 레이어의 위치는 페이지 내 어디든 상관없습니다. 보통은 레이어 최상단에 위치시킵니다. 중복되지 않고 한 페이지에 1개만 존재하는 것이 좋습니다.jetcraft-ws-wpmenu-01-접미어: 실제 위젯입니다. 위젯 레이어의 이름은 동작과 무관하므로 변경해도 좋습니다. 이 위젯을 원하는 수만큼 복제해서 사용합니다.
위젯에 설정된 클래스 이름은 모두 반드시 필요한 것들입니다. 클래스 추가는 하되 삭제는 하지 마십시오.
기본 사용
위젯의 형태 설정
최대한 CSS 수정 없이 그대로 사용할 수 있도록 다양한 경우의 예시를 만들어 두었습니다. 아래의 내용은 수정이 반드시 필요한 경우에 참고하십시오.
형태는 아래와 같으며 위젯 설정의 Advanced 탭에서 CSS Classes 필드에 정의합니다. 아래 세 가지 형태 중 하나만 사용해야 합니다.
hr: 최상위 메뉴를 수평으로 전개하고 하위 메뉴는 수평 드롭다운으로 전개합니다.vt: 최상위 메뉴와 하위 메뉴 모두 수직 드롭다운으로 전개합니다.mix: 최상위 메뉴는 수평으로 전개하고 하위 메뉴는 수직 드롭다운으로 전개합니다.
위 세 가지 형태 모두 모바일 기기에서는 타이틀 버튼으로 토글하는 형태가 됩니다. 아래의 형태는 위의 작동방식을 조금 더 디테일하게 제어합니다. 이 클래스들은 내부적인 개발 편의성을 위한것이므로 사용자가 직접 클래스를 조합해서 원하는 형태를 만드는데는 한계가 있습니다. 따라서 템플릿에는 아래 내용에 해당하는 예시들이 모두 컴포넌트로 제공되고 있으니 넘어가도 좋습니다.
collapsed: 데스크탑 기기에서도 모바일 기기처럼 타이틀 버튼을 사용하고 하위 메뉴를 숨깁니다. 다른 클래스와 함께 사용할 수 있습니다.collapsed-with-title: 데스크탑에서는 타이틀과 하위메뉴를 모두 표시하고, 모바일에서는 버튼으로 표현합니다.collapsed-with-title reverse: collapsed-with-title과 동일하지만 하위메뉴를 상단으로 전개합니다.reverse: 데스크탑 기기에서도 타이틀 버튼을 사용하고 하위 메뉴는 토글에 의해 상단으로 전개합니다. 보통 패밀리 사이트등의 링크 용도로 사용합니다.mix클래스와는 함께 사용하면 안됩니다.with-title: 타이틀을 버튼이 아닌 일반 단락으로 표현하고 하위 메뉴도 표시합니다. 다른 클래스와 함께 사용할 수 있습니다.no-title: 타이틀을 감추고 하위 메뉴는 모바일 기기에서도 표시합니다. 다른 클래스와 함께 사용할 수 있습니다.float: 메뉴가reverse와 마찬가지로 부유하며, 하단으로 전개합니다. (버전 1.2 예정)skeleton: 타이틀에 이미지나 SVG 아이콘을 사용할 수 있도록(예를들어 햄버거 메뉴) 모든 스타일을 제거합니다. (버전 1.2 예정)accent: 메뉴 아이템에:hover시 배경색을 강조합니다.float혹은reverse인 경우에만 적용됩니다. (버전 1.2 예정)
아래 클래스도 추가로 사용할 수 있습니다.
divider: 메인 메뉴 아이템 간 구분자를 넣습니다. 다른 클래스와 함께 사용할 수 있습니다.underline: 메뉴 하단에 언더라인 애니메이션을 추가합니다.
고급 사용
HTML 위젯의 변경
Settings - jetcraft-ws-wpmenu-01 (이하 설정 위젯으로 총칭) 레이어의 코드는 모두 기본값이므로 변경하지 않도록 합니다. 필요한 부분의 지역변수만 복사 후, 변경이 필요한 위젯의 Custom CSS에 추가해서 사용하기 바랍니다.
아래는 위젯에서 제공하는 모든 지역변수 입니다.
Custom CSS로 사용하기
위 코드는 설정 위젯의 지역변수 중 변경할 부분만 가져와 메뉴 위젯의 Custom CSS 필드에 붙여 넣었습니다. 그리고 선택자 이름을 selector로 변경했습니다. Custom CSS 필드에 지역변수를 명시하면 에디터상에 경고 메시지를 표시하지만 무시해도 좋습니다.
지역변수만으로 수정이 안되는 부분은 별도로 명시해 줍니다. 코드에서는 h5 타이틀에서 쉐브론 아이콘을 감췄습니다. 제공된 템플릿의 바리에이션 된 다른 위젯의 Custom CSS 설정을 보면 좀 더 이해하기 쉽습니다.
중요한 지역변수 설명
아래 코드는 지역변수 중 헷갈리기 쉬운 것만 별도로 추렸습니다.
--title-padding: 8px 46px 8px 12px은 우측에 아이콘이 위치하는 만큼 46px로 넉넉한 공간을 만들었습니다.--title-arrow-distance: 8px은 우측에 딱 달라붙은 아이콘을 좌측으로 이격시킵니다. 이후에 명시된 모든--접두사-arrow-distance는 모두 아이콘의 이격에 관련된 값입니다.- 메뉴를 토글하면 감춰져 있던 하위 메뉴의 너비가 메인 메뉴의 너비와 달라 약간의 점프 현상이 보일 때가 있습니다.
--menu-min-width: auto의 값을128px처럼 안전한 너비로 입력하면 이 현상을 제거할 수 있습니다. 이후의--접두사-min-width도 모두 동일한 역할을 합니다. --menu-margin-hr: 20px은 메인 메뉴 각 아이템간의 이격 거리입니다. 이 지역변수는 양쪽 끝선을 맞추기 위해margin-left와margin-right를 사용하고 있으니 다른 곳에서 재정의하지 않도록 주의하세요.--menu-ul-margin-top: 10px은 타이틀 버튼과 메뉴 사이의 상하 간격입니다.--menu-item-padding-hasChildren: 8px 16px 8px 0은 하위 메뉴를 가지고 있는 메인 메뉴의 우측에 아이콘을 위한 더 넓은 여백을 확보합니다. 그리고--menu-arrow-distance를 통해 아이콘 이격을 조정합니다. 서브 메뉴 역시 같은 방식으로 처리하고 있습니다.--reverse-menu-distance: 46px은 메뉴가 상단으로 전개할 경우의 타이틀과 메뉴의 상하 간격입니다.--arrow-size: 12px처럼 아이콘의 너비와 높이는 항상 동일한 것으로 사용하세요.--arrow-url지역변수는 아이콘으로 사용할 SVG 데이터 url입니다. SVG가 아닌 일반 이미지를 사용해도 좋습니다.
워드프레스 메뉴를 사용하지 않고 링크 직접입력
항목이 몇 개 안되어 워드프레스 메뉴로 일일이 등록하는 것이 불편할 경우 무료 Custom HTML 위젯을 사용해 링크를 직접 입력할 수 있습니다. 위젯 사이드바의 WordPress 카테고리에서 찾을 수 있습니다. 이 위젯 역시 콘트롤러가 없지만 현재 사용중인 위젯 설정을 그대로 상속받기 때문에 단순한 HTML 태그만 입력하면 됩니다.
템플릿에서 c.링크 직접입력이 해당 위젯입니다. 샘플에서는 메뉴 항목을 많이 넣어놨지만 실제로 2-3개밖에 안되는 경우 워드프레스 메뉴보다 이 방법이 편리합니다.
엘리멘터 무료버전에서 사용하기
버전 1.1.1 부터는 CDN에서 제공하던 CSS와 자바스크립트 코드를 위젯 내부로 이동하였습니다. 엘리멘터 무료 사용자의 경우 Custom CSS를 사용할 수 없으므로, 이곳에서 CSS 코드를 복사하여 🚀 Settings - jetcraft-ws-wpmenu-01 레이어의 HTML Code 영역에 직접 붙여넣습니다. 기존의 자바스크립트 위에 위치시킵니다.