Jetcraft의 컬러셋
Jetcraft에서 배포하는 모든 템플릿은 다양한 컬러셋을 사용할 수 있습니다. 컬러셋을 반영하고자 하는 컨테이너나 위젯의 Classes 필드에 jetcraft-color-dark와 같은 형태로 지정하거나 아니면 웹사이트 body 요소에 클래스를 추가해 전역적으로 사용할 수도 있습니다.
컬러셋은 엘리멘터의 전역 색상 일부를 오버라이딩하는 보조적인 부분일 뿐입니다. 만일 템플릿을 수정하는 과정에서 컬러셋에 관련된 CSS 코드를 만나게 되더라도 신경쓰지 말고 컨트롤 패널에서 원하는 색상으로 변경해도 상관 없습니다.
예를들면, 헤딩 위젯의 글자 색상을 바꾸려고 하는데, Custom CSS 필드에 color: var(--jetcraft-color-primary)와 같이 명시되어 있다면 그냥 무시하고 컨트롤 패널에서 글자 색상을 변경하면 됩니다.
복잡하게 생각할 것 없이 전역에 jetcraft-color-default만 설정해 놓는 것이 보편적입니다.
컬러셋 적용하기
사이트 전역에 컬러셋 적용
보통 웹사이트의 body 요소에 컬러셋을 지정해 놓는것이 가장 편리합니다. 컬러셋은 Jetcraft에서 제작된 요소에만 반영되므로 기존 요소들에는 영향을 주지 않습니다. Jetcraft 초기화 코드에 아래 코드 부분을 통해 body 요소에 컬러셋 클래스를 정의할 수 있습니다.
jetcraft-comp: 이 클래스는 Jetcraft로 제작한 요소들에 대한 reset.css 역할을 합니다. 아이콘과 텍스트등의 줄맞춤에 미묘한 문제들을 방지하는 클래스입니다.jetcraft-color-default: 이 클래스를 원하는 컬러셋 클래스로 변경합니다. 일반적으로는 기본값으로 둡니다. 원할 경우 엘리멘터 템플릿이나 페이지에서 다시 덮어씌울 수도 있습니다.jetcraft-blog-starter-kit: Jetcraft Starter Kit™ 테마 사용자만 추가하면 됩니다.jetcraft-no-radius: Jetcraft에서 제작한 모든 요소의 둥근 모서리를 평탄화 합니다.
특정 페이지나 요소에만 적용하기
컬러셋은 엘리멘터 컨트롤 패널의 Structure 창(키보드 Control + I)을 열어 나타나는 모든 형태의 컨테이너, 위젯등의 Classes 필드에 명시할 수 있습니다. 기존에 클래스가 명시되어 있다면 그 앞이나 뒤에 명시하세요.

아래는 Jetcraft에서 제공하는 컬러 코드입니다. 참고 용도로만 보십시오. 흔히 사용하는 React, Next, Vue 프레임워크 테마들 중에서 거의 공통으로 사용하는 색상에 추가로 한국에서 많이 사용하는 오렌지, 올리브 등의 색상이 추가되었습니다.
다크 컬러셋의 활용
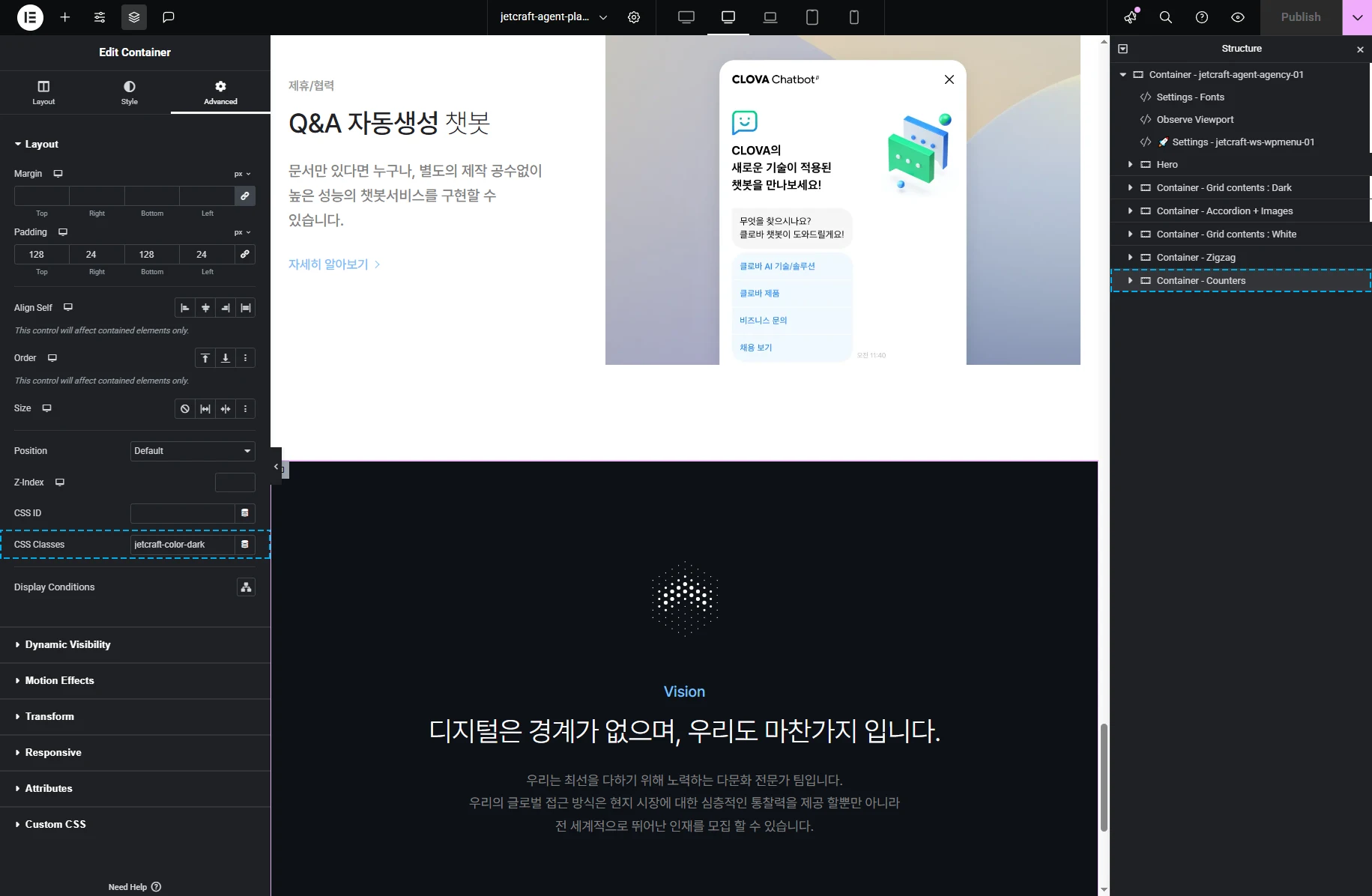
jetcraft-color-dark 클래스는 요소를 다크모드 형태로 변경합니다. 이 컬러셋은 웹사이트 전체를 다크모드로 변경하기보다는, 특정 강조구간에 사용하기 위해 만들어졌습니다. 단조로운 페이지에 강조 구간이 필요할때 사용하면 좋습니다.

기존 컬러셋 변경하기
어떤 경우에는 사전 정의된 컬러를 변경하고 싶을 수 있습니다. 예를들어, 회사의 아이덴티티 컬러가 파란색이어서 사이트의 body 요소에 jetcraft-color-blue 클래스를 사용했는데, 컬러셋의 primary 색상이 자사 색상과 달라 수정이 필요할 수 있습니다.
그럴때는 Jetcraft 템플릿 초기화 코드에 아래 코드의 12-23 라인과 같이 추가합니다.
특정 페이지나 컨테이너 전체 컬러셋 변경하기
페이지나 컨테이너, 위젯 단위로도 현재 지정된 컬러셋의 색상을 변경할 수 있습니다. 예를들어 새로 만든 대문 화면에 어떠한 컬러셋도 마음에 들지 않는다면, 그때마다 새로운 컬러셋을 추가하지 않고 해당 페이지에만 특화된 컬러로 기존 컬러셋을 변경할 수 있습니다.
페이지 템플릿에서 모든 요소를 감싸는 최상위 컨테이너 혹은 컬러 변경을 원하는 위젯의 Custom CSS 필드에 아래 코드를 붙여넣습니다.
위 코드는 현재 컨테이너 내부 요소들에 대해서만 jetcraft-color-default의 컬러셋을 원하는 색상으로 변경합니다. --e-global-color-primary: #79C0FF 부분과 같은 지역변수의 컬러 코드를 원하는 코드로 변경합니다. primary, secondary와 같은 컬러가 어떤 용도에 사용되는지는 아래 ‘고급 사용법’을 참고하세요.
이제 이 페이지는 body 요소에 jetcraft-color-default로 설정되어 있는 경우에는 붙여넣은 코드의 색상이 반영되고, body 요소에 jetcraft-color-violet과 같이 다른 컬러셋이 지정되어 있다면 해당 컬러셋이 반영됩니다.
* 위 코드에서 다크 컬러셋은 기존 값을 그대로 상속합니다. 삭제하지 마세요.
만일, 다크 컬러셋까지 함께 변경하고 싶다면 아래의 코드를 사용합니다.
고급 사용법
여기서는 Jetcraft의 컬러셋을 조금 더 적극적으로 활용하는 방법에 대해 소개합니다. 하기 내용은 여전히 사용자의 선택일 뿐 필수사항이 아닙니다.
컬러셋 작동방식
Jetcraft의 컬러는 사용자가 설정한 엘리멘터 글로벌 스타일을 지역변수로 한번 더 감싸고 있습니다. 이 방식은 다른 여러 플러그인이나 테마가 사용하는, 엘리멘터에서는 범용적인 방법입니다.

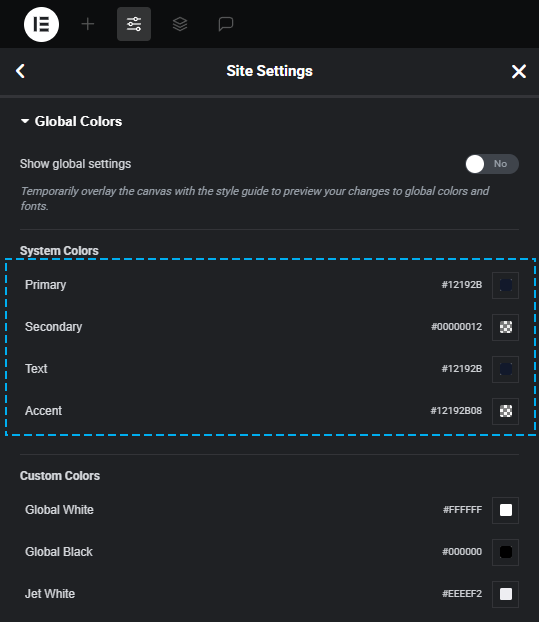
컬러셋 클래스가 명시된 컨테이너나 요소는 위 이미지와 같이 엘리멘터 글로벌 설정에 정의된 4개의 컬러 대신 각 컬러셋에 명시된 색상을 사용하게 됩니다. 하지만 컨트롤 패널에서는 여전히 사용자의 기본 컬러로 표시된다는 것에 주의하세요. 이것이 혼동을 줄 수 있지만 같은 방식을 사용하는 다른 모든 테마와 플러그인들 역시 똑같은 상황입니다.
컬러셋의 종류
아래는 Jetcraft에 사전 정의된 모든 컬러셋입니다.
Jetcraft는 대표 글로벌 변수 4개만 사용해서 컬러를 표현하고 있습니다(다크 컬러는 예외적으로 더 많은 추가 변수가 있습니다). 어떤 색상을 어떤 변수에 대입해야 하는지 파악하기 위해 다음을 참고해 주세요.
--e-global-color-primary: 대표 색상입니다. 보통 컬러 이름과 동일한 색상이 사용됩니다.--e-global-color-secondary: 외곽선에 사용하는 옅은 색상입니다.--e-global-color-text: 본문 색상입니다.--e-global-color-accent: 강조 색이지만 옅은 색상입니다. 예를들면select요소에 마우스가hover됐을 시의 배경색 등입니다.
이 글로벌 변수는 Custom CSS 필드에서 color: var(--e-global-color-primary)와 같이 사용할 수 있습니다. 하지만 만일 엘리멘터의 정책변경으로 글로벌 변수 이름이 바뀌게 된다면, 웹사이트 전체에 사용된 모든 변수명을 다 찾아서 변경해야 합니다. 그래서 글로벌 변수 이름을 --jetcraft-color-primary: --e-global-color-primary 처럼 다시 한번 Jetcraft의 지역변수로 오버라이딩 합니다.
최종적으로 사용자는 Custom CSS 필드에서는 color: var(--jetcraft-color-primary)로 사용하여 컬러셋 클래스에 명시된 프라이머리 컬러를 가져오게 됩니다.
컬러셋 사용 팁
아래 내용은 Jetcraft에서 제작한 템플릿의 여기저기서 볼 수 있는 다소 생소한 부분을 설명합니다. 일반적으로는 한번 읽어보는 정도로 충분하며 굳이 템플릿 수정작업에 반영할 필요까지는 없습니다.
컨트롤 패널에서 4대 전역컬러 사용하기
만일 헤딩 위젯의 텍스트 색상을 컨트롤 패널에서 검은 색상로 선택했다면, Jetcraft의 컬러셋을 변경해도 항상 검은 색이 반영됩니다. 이것은 사실 자연스러운 현상이며, 일반적인 상황에서는 문제의 여지가 없습니다.
특정 색상 대신 4대 컬러 중 하나인 Text로 선택하면 다크 컬러셋에서는 밝은 색상이 반영되어 대처가 유연해 집니다.
Primary는 포인트 색상이라 어떠한 경우든 문제가 없고, 나머지 Secondary, Text, Accent 컬러는 모두 다크 컬러셋에서 자연스러운 색상으로 변경되므로 적극적으로 사용하는 것이 좋습니다.
HTML 위젯 혹은 Custom CSS 필드 내부의 지역변수
HTML 위젯이나 Custom CSS 필드에서는 color: var(--jetcraft-text) 처럼 작성합니다. 예를들어 background-color: var(--jetcraft-custom-bg, #fff) 이 코드를 살펴봅니다.
엘리멘터 컨트롤 패널에서 배경색을 지정하면 현재 컬러셋과 무관하게 해당 색상이 적용됩니다. 배경색을 흰 색으로 지정했다면 컬러셋을 다크로 변경했을 때도 여전히 배경은 흰 색입니다.
만일 다크 컬러셋일 경우에는 어두운 배경으로 바뀌고 그 외에는 흰 색으로 유지하길 원한다면, 컨트롤 패널에서는 배경색을 지정하지 않고 Custom CSS 필드에 selector { background-color: var(--jetcraft-custom-bg, #fff); } 처럼 작성하면 됩니다.
--jetcraft-custom-bg는 다크 컬러셋에만 명시된 어두운 색의 지역변수입니다. 따라서 현재 컬러셋이 jetcraft-color-dark인 경우에만 반영되고, 그 외의 컬러셋에서는 #fff가 반영됩니다.
새로운 컬러 추가
새로운 사용자정의 컬러를 추가하는 것도 이전에 설명한 방식과 동일합니다. Jetcraft 초기화 코드에 기존 컬러를 붙여넣은 후, 클래스 이름과 색상 값을 변경하면 됩니다.
* 사용자가 직접 추가한 컬러셋은 컬러셋 미리보기가 가능한 일부 Jetcraft 템플릿 편집화면의 GUI 콘트롤러에는 나타나지 않습니다.
/* My Color */
.jetcraft-color-mycolor {
--e-global-color-primary: #3b82f6;
--e-global-color-secondary: #e7e7e9;
--e-global-color-text: #0d0c22;
--e-global-color-accent: #3b82f61a;
--jetcraft-primary: var(--e-global-color-primary);
--jetcraft-secondary: var(--e-global-color-secondary);
--jetcraft-text: var(--e-global-color-text);
--jetcraft-accent: var(--e-global-color-accent);
}
